FTMM WEBSITE LAYOUT
Designing Website Layout

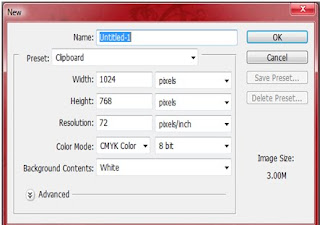
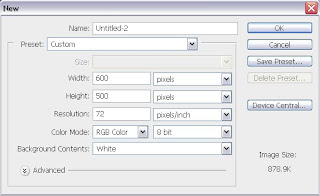
1. Create a new document in Photoshop and set width and
height to 1024 pixels x 768 pixels with white background.
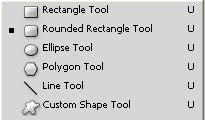
2. For the banner column, draw a rectangle with size
1024 pixels x 125 pixels by using Rounded Rectangle Tool.
3. For icon column, draw a rectangle with size 55 pixels x 40 pixels
by using Rounded Rectangle Tool.
4. Repeat step 5 for another 8 icons.
5. For calendar column, click on Add Layer icon in the Layers panel.
By using Rounded Rectangle Tool, make the column with size
200 pixels x 200 pixels.
6. For contact us column, same as Step 7 but the column size is
200 pixels x 125 pixels.
7. For content area column, using rectangular tool and the column size is
600 pixels x 520 pixels.
8. For picture column, same as Step 7 but the column size is
170 pixels x 215 pixels.
9. For visitor column, same as Step 7 but the column size is
170 pixels x 69 pixels.




































.jpg)
.jpg)

