
Library
- Open a new work with width 100 and height 100 pixels.
- Open the photo you have chosen. Go to file>open.
- On the toolbox select the rectangle marquee tool. Place it around the entire picture.
- Copy the image and click on the blank canvas and paste the image.
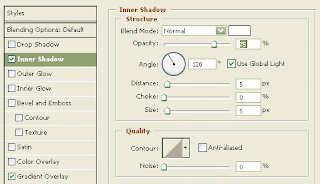
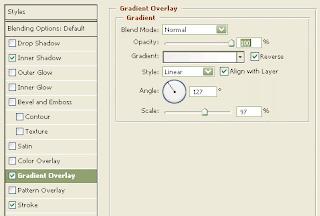
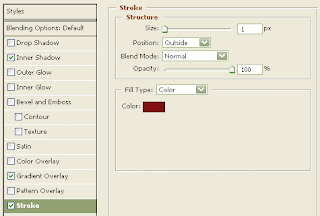
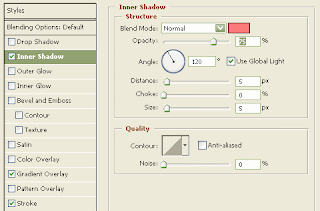
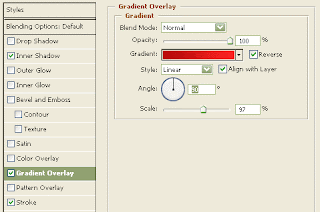
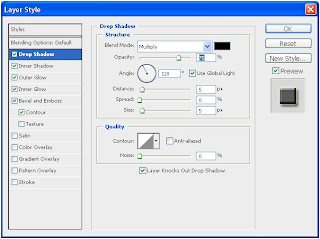
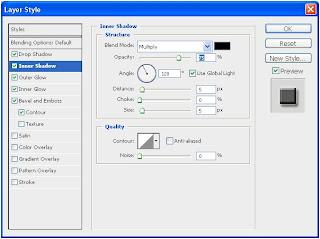
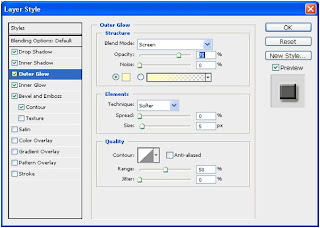
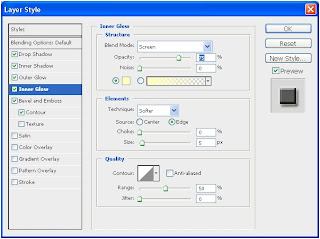
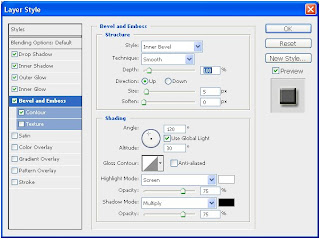
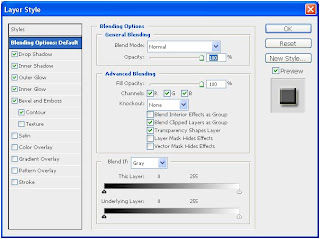
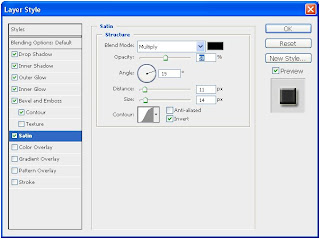
- Use the blending option to edit the image.
- Use the paint bucket for the background color of the image.
- Finally use the horizontal type tool to type word "library" with the font and size you like.
- Done.
Locker
- Open a new work with width 100 and height 100 pixles.
- Open the photo you have chosen. Go to file>open.
- On the toolbox select the rectangle marquee tool. Place it around the entire picture.
- Copy the image and click on the blank canvas and paste the image.
- Use the blending option to edit the image.
- Use the paint bucket fot the background color of the image.
- Finally use the horizontal type tool to type word "Locker" with the font and size you like.
- Done.


























































.jpg)
.jpg)

